We are going to explore an amazing technology built by Microsoft, Razor Pages with .NET 6.0. Let's start our story by creating a new project in Visual Studio 2022. So, I'm creating a new ASP.NET Web App with .NET 6.0.


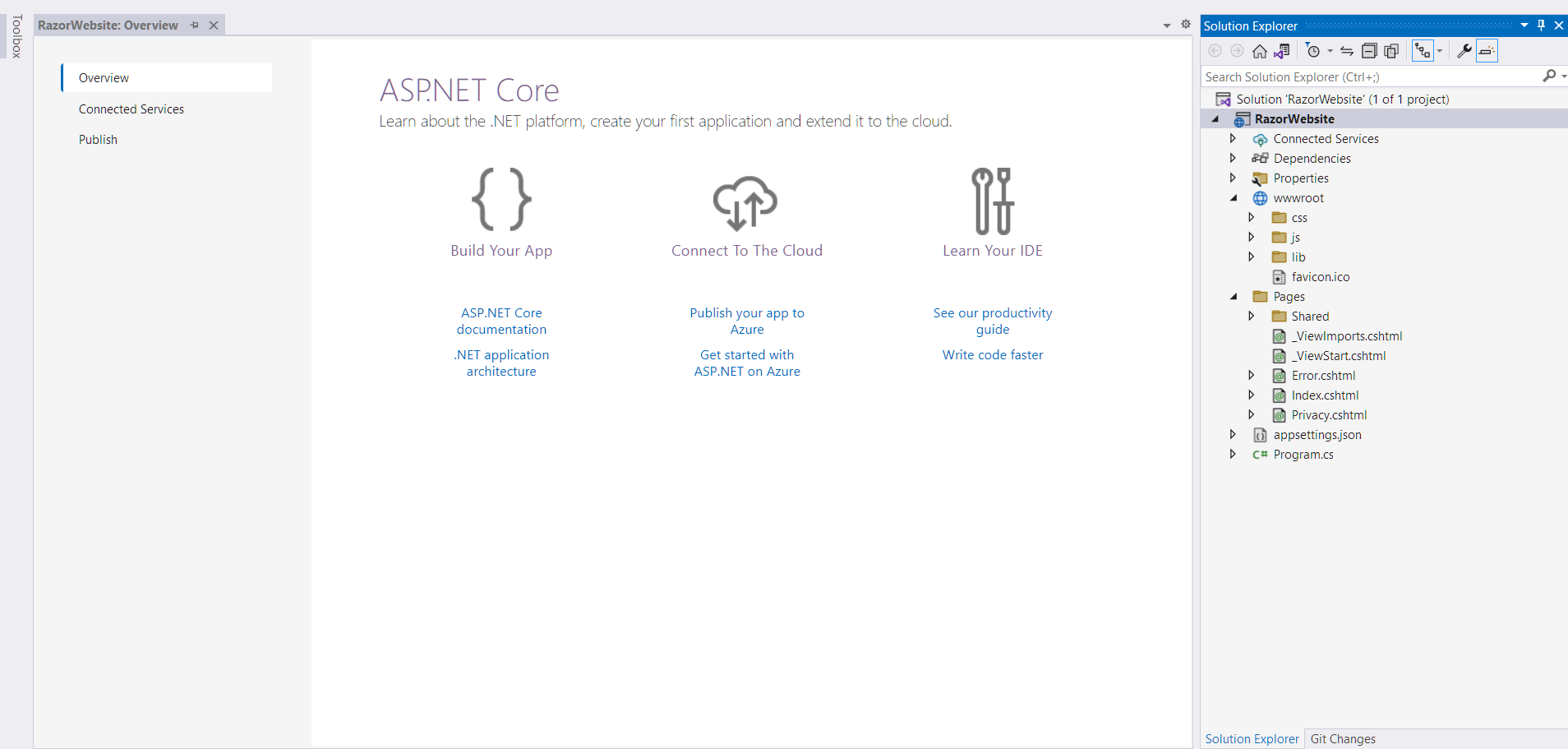
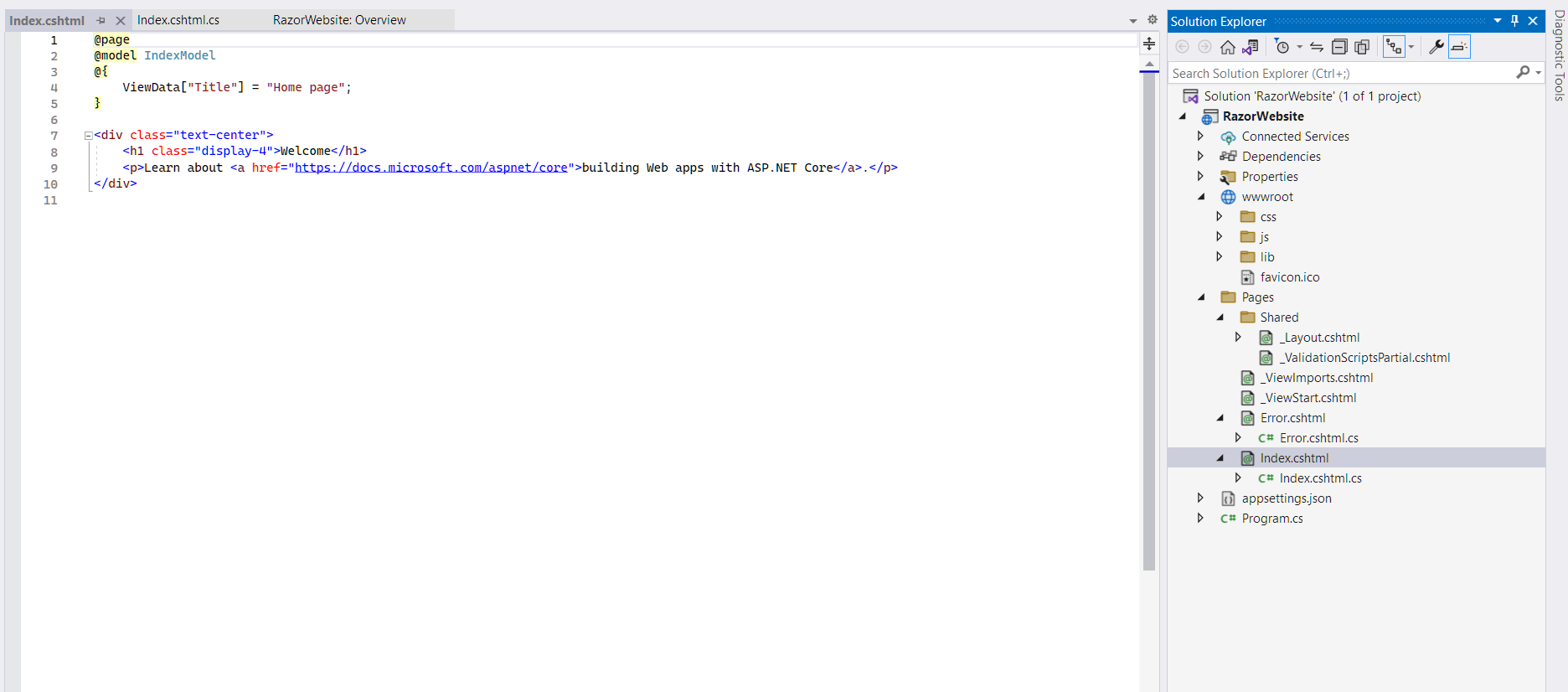
This is the initial boilerplate structure:

Let's run the application and see. We will find a basic welcome page:

What we are going to create is a simple to-do list application but before that let's clean few things from the current boilerplate structure. We are keeping Shared/_Layout.cshtml.
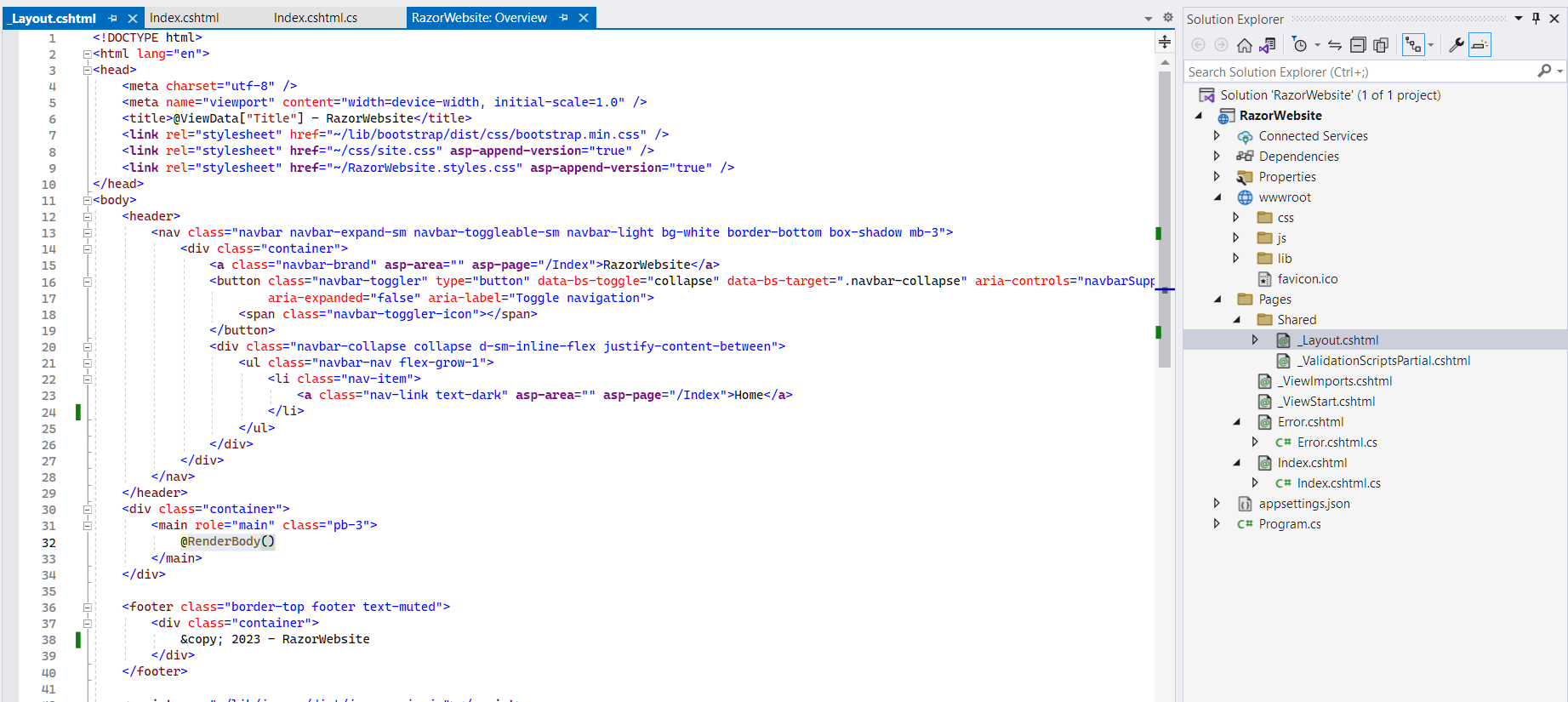
This layout file keeps of static stuff like js, cs file references or navbar which is actually don't change need to call these from every page we add. If we refer these in layout file these references would automatically resolved. This is our final structure:

And this is our _Layout.cshtml file:

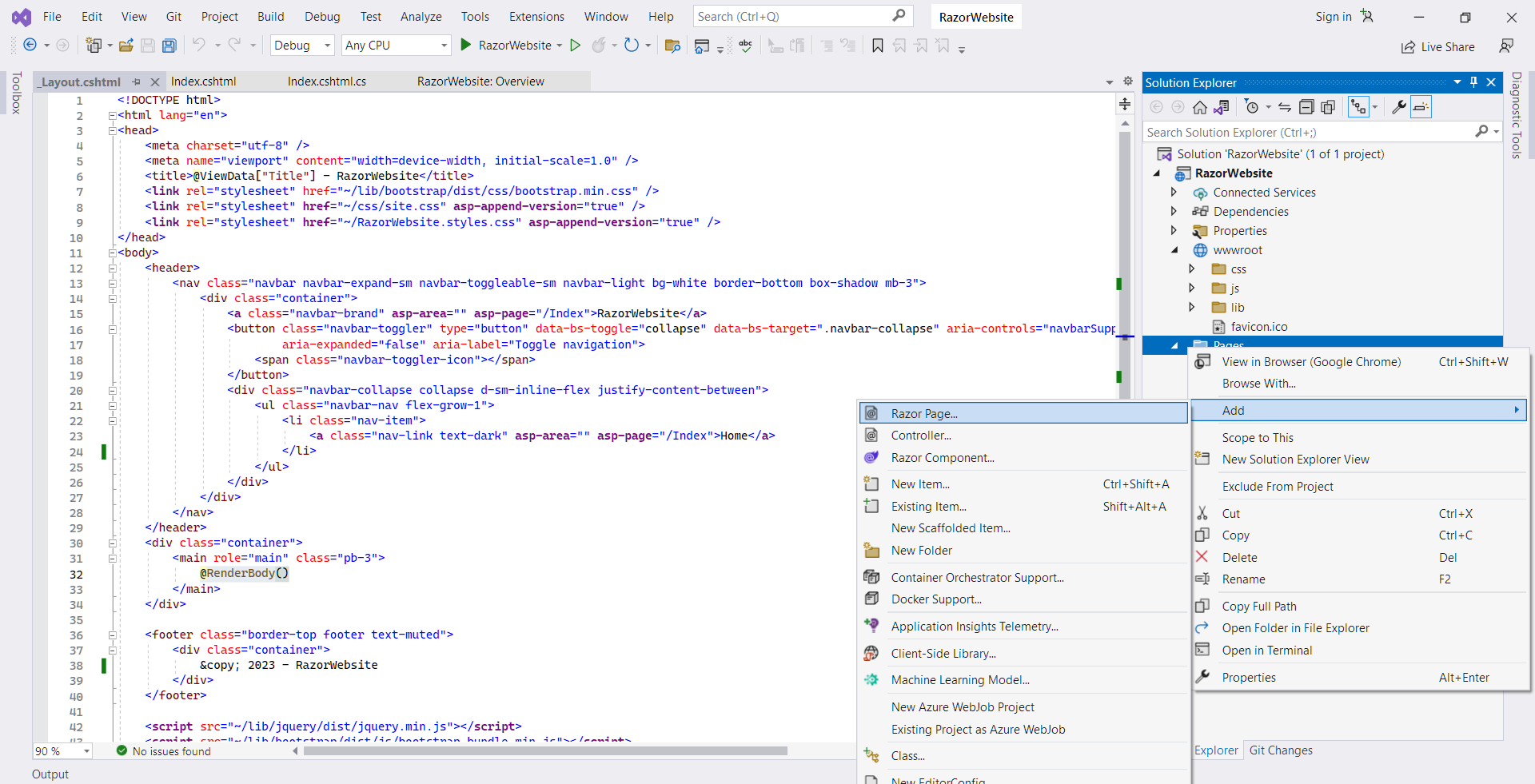
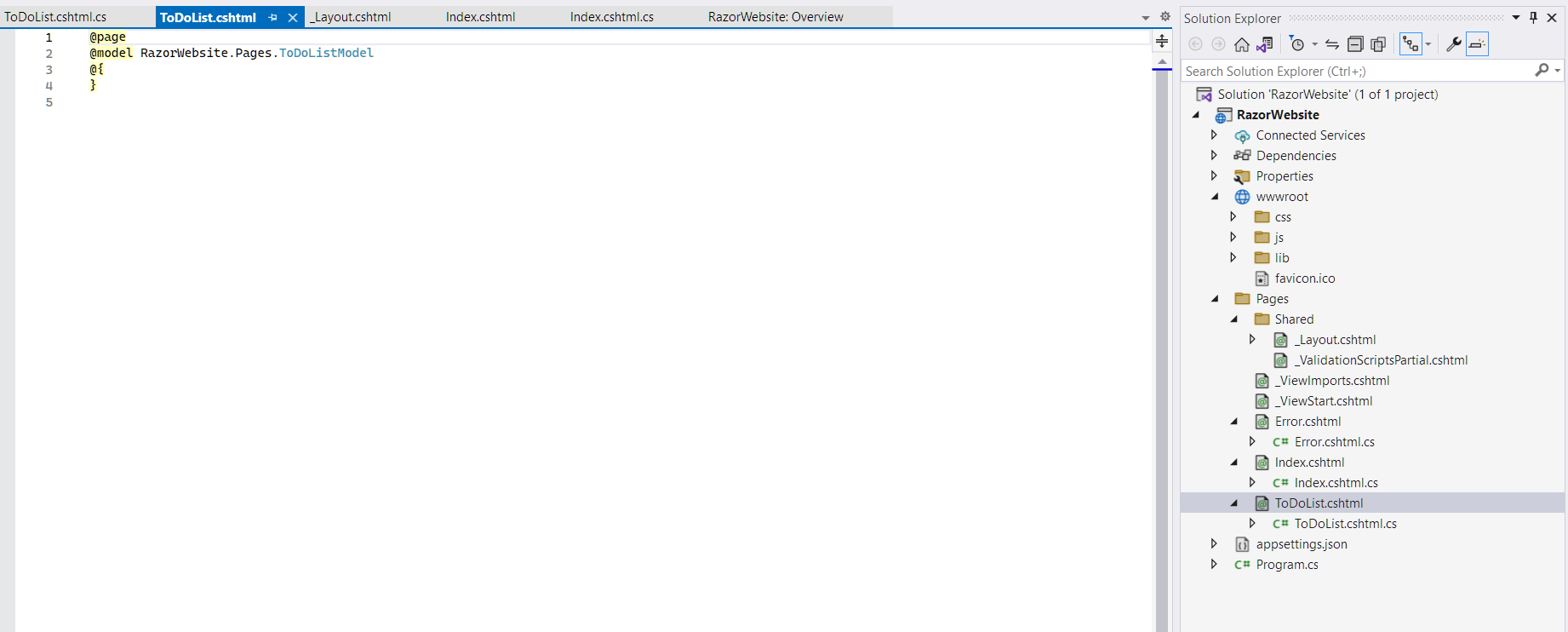
The @RenderBody() method renders our Razor pages. Now let's create a new Razor Page called ToDoList.cshtml. Right click on Pages > Add > Razor Page:

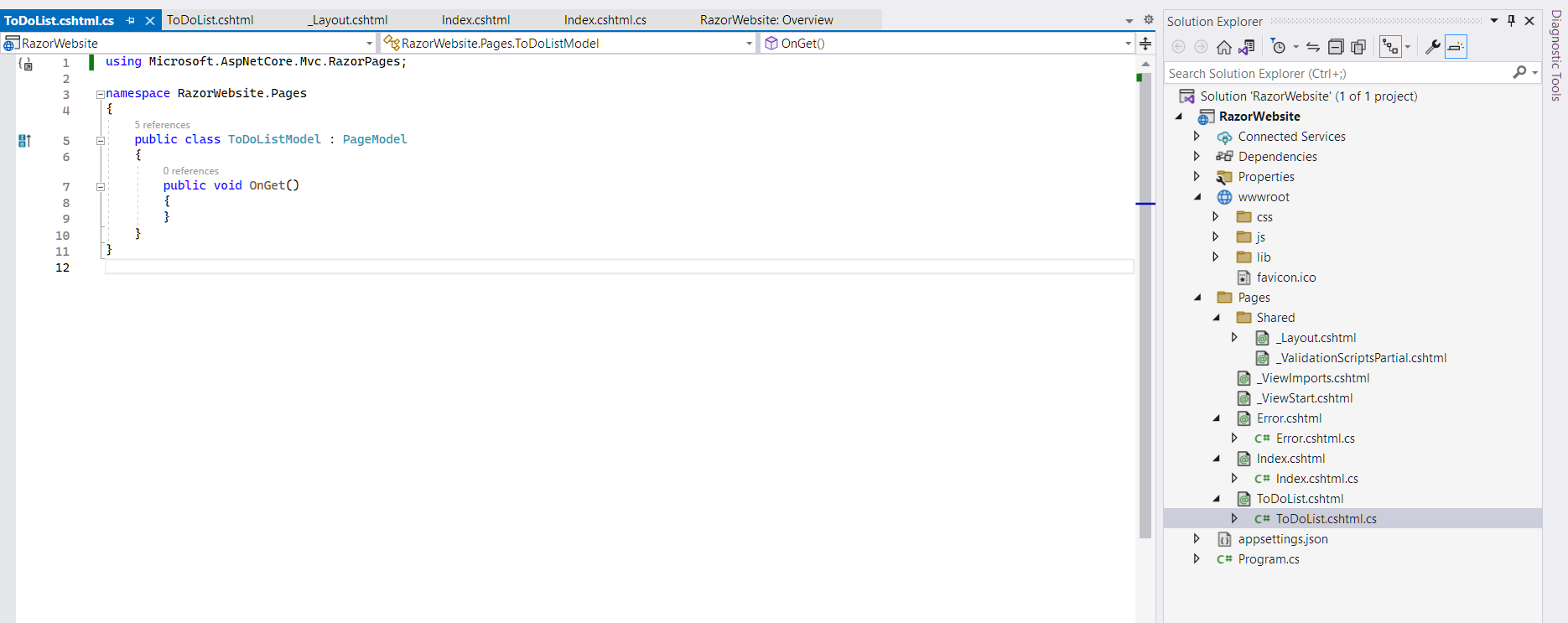
A Razor page is actually combination of two files:
- a .cshtml file: This is where you write your html code

- a .cshtml.cs file: This is the model class which is responsible for exchanging data with the .cshtml file

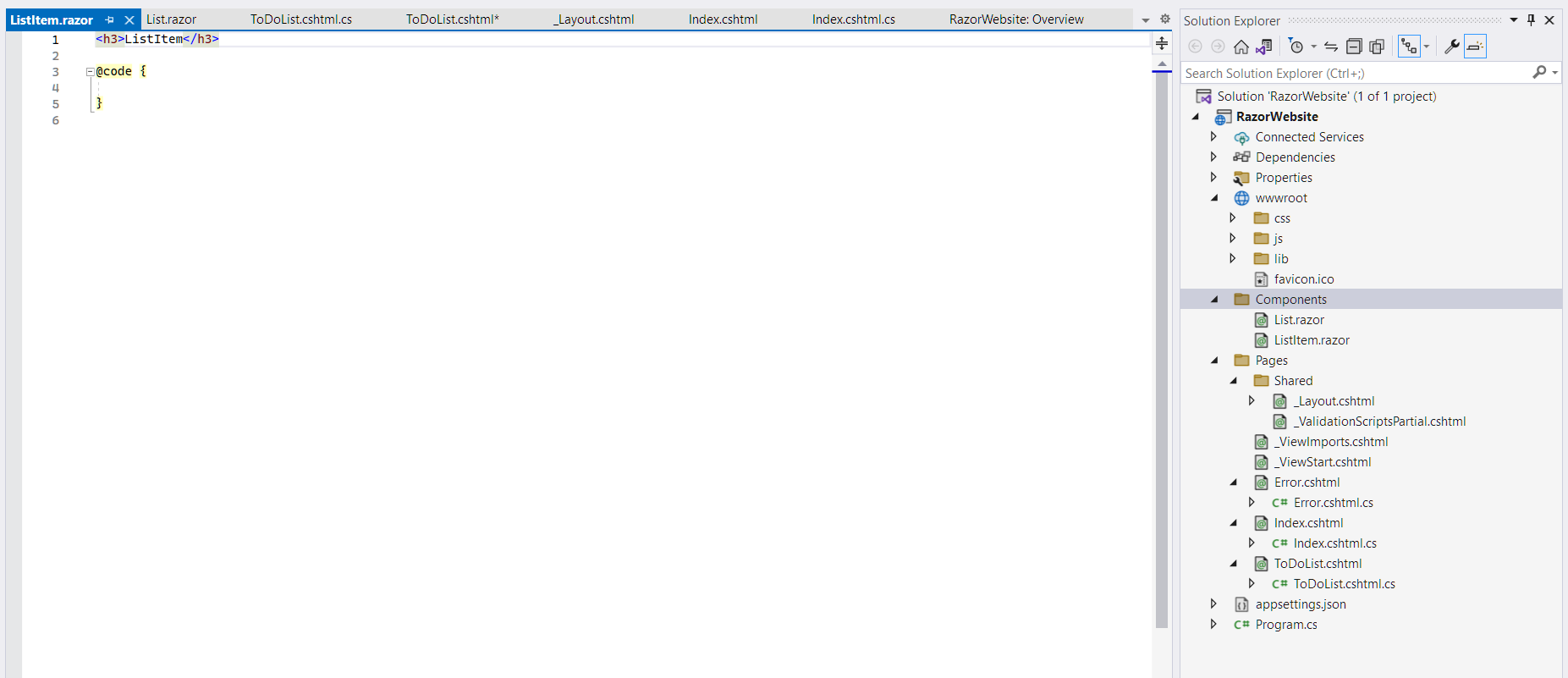
Now let's get some idea about Razor Components. A component is an independent entity which takes properties and can be reused in multiple places. So, a component should be designed in a loosely coupled manner. Let's create a folder called Components then add a Razor component. Right click on the Components Folder > Add > Razor Component. I'm going to create two components:
- List.razor
- ListItem.razor

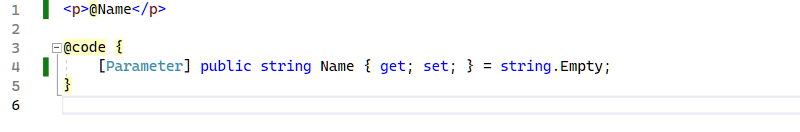
This is the code for ListItem.razor:

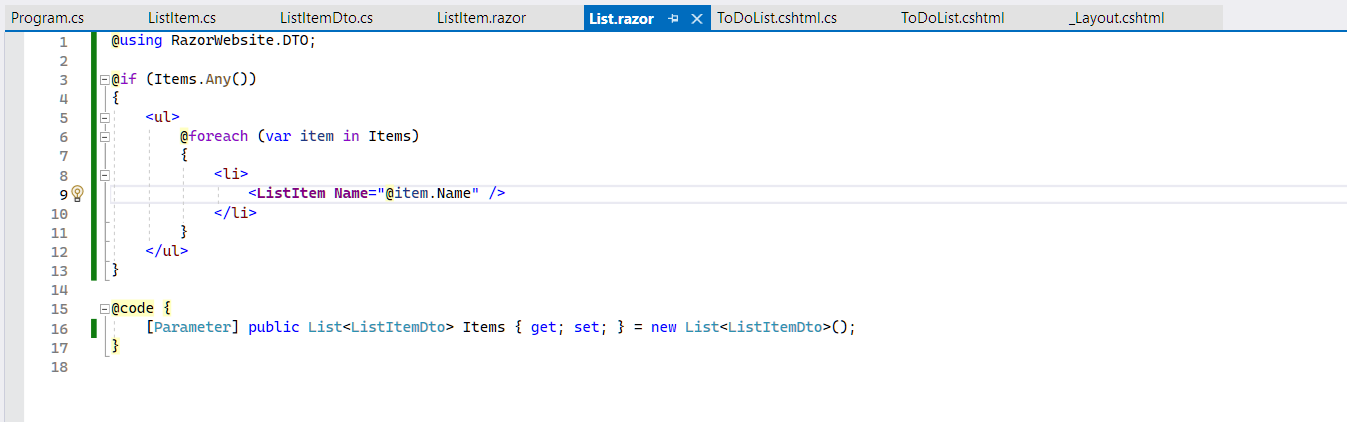
I have created a DTO class ListItemDto.cs and added in DTO folder and this is our List.razor:

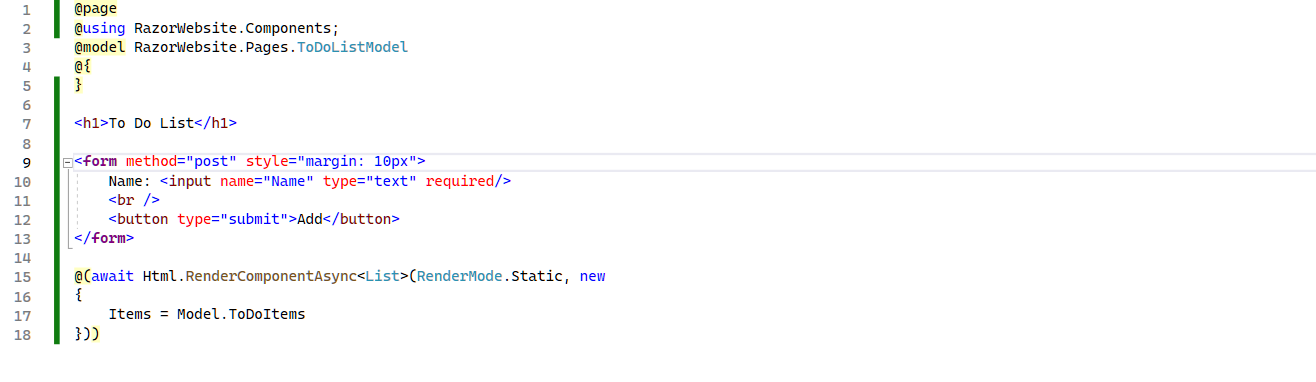
Okay, now let's render the List.razor component to our ToDoList.cshtml page:

I have used IMemoryCache to store our list. In real-life scenario you should a database. You can explore more on this: https://learn.microsoft.com/en-us/aspnet/core/performance/caching/memory?view=aspnetcore-7.0
And this is our model class code:
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Caching.Memory;
using RazorWebsite.DTO;
namespace RazorWebsite.Pages
{
public class ToDoListModel : PageModel
{
private readonly IMemoryCache _memoryCache;
public List ToDoItems { get; set; } = new List();
[BindProperty]
public string Name { get; set; } = string.Empty;
public ToDoListModel(IMemoryCache memoryCache)
{
_memoryCache = memoryCache;
}
public void OnGet()
{
}
public void OnPost()
{
var savedList = _memoryCache.Get("todoitems") as List ?? new List();
var newItem = new ListItemDto { Name = Name };
savedList.Add(newItem);
_memoryCache.Set("todoitems", savedList);
ToDoItems = savedList;
}
}
}
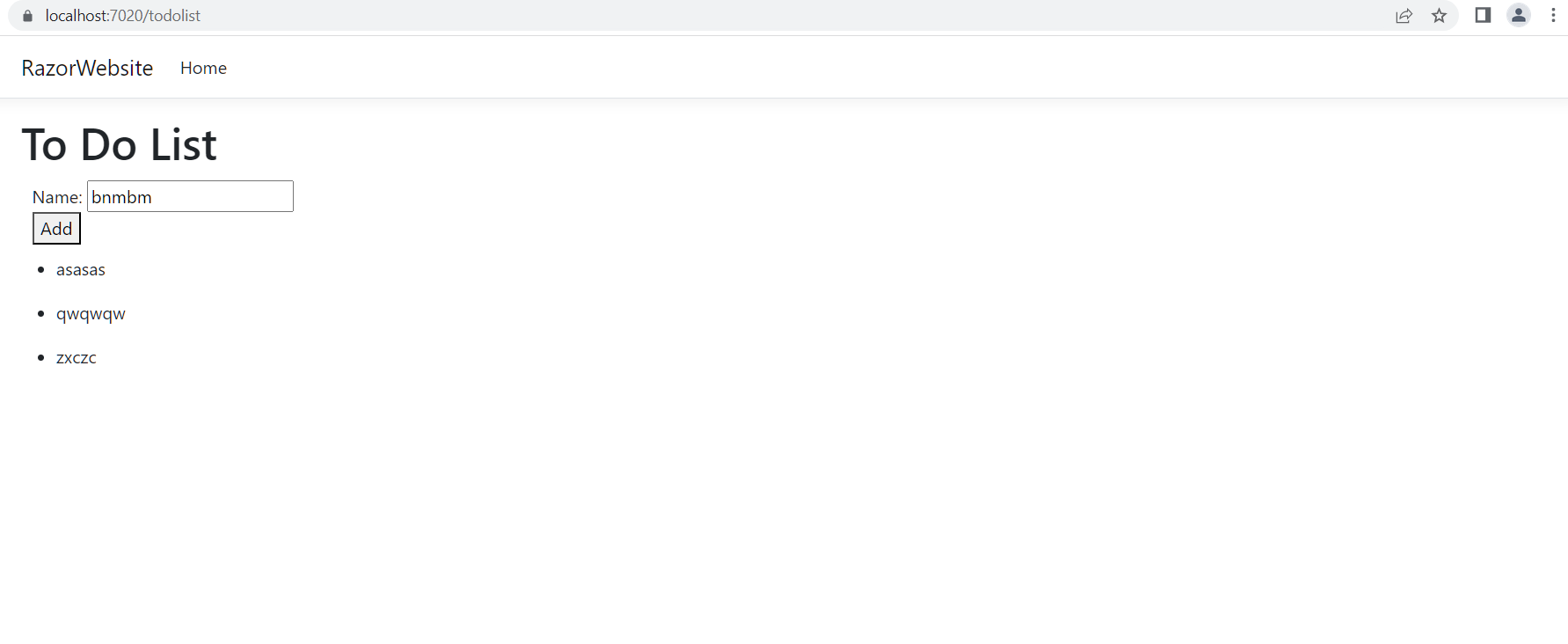
Now navigate to /todolist route from a browser. The final result will look like this:

This is how you can start creating websites with Razor Page and Razor Components. Components are really powerful. And as you can write C# in your Razor page and components, you will grab more power over your application development. We will talk about more on this in our next articles. You can configure routes, resolve parameters, create customized actions and many more. Keep your eyes on Neuron Blast for future posts!